Hari ini aku nulis lagi. Ini masih ada kaitannya dengan artikel sebelumnya. Silakan dicek disini: https://medium.com/@ag.giri.hartono/deploy-web-sederhana-menggunakan-docker-dengan-opsi-v-volume-e8766ee91d03
Kalau versi sebelumnya kita menggunakan opsi volume untuk melakukan perubahan konten dari isi web berbasis httpd. Sekaligus redundan konten web. Maka kali ini kita akan melakukan custom di image nya.
Jadi image httpd yang ini akan berisi juga konten web yang ada di github:
 |
| Melihat isi file Dockerfile |
1. Langkah pertama adalah memastikan ada Dockerfile di direktori portfolioku
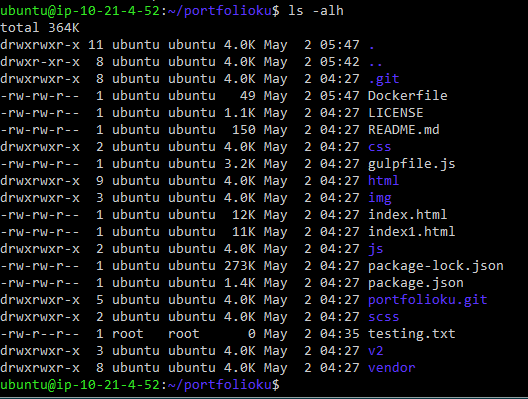
2. Kita bekerja dalam direktori portfolioku. Disitu ada source code web apps dan Dockerfile
 |
| Melihat working Direktori |
3. Isi dari Dockerfile simple saja sih, ada FROM yang isinya image official dari httpd:2.4 | versi nya pakai 2.4 . Kemudian COPY isi dari folder portfolioku ke /usr/local/apache2/htdocs/
 |
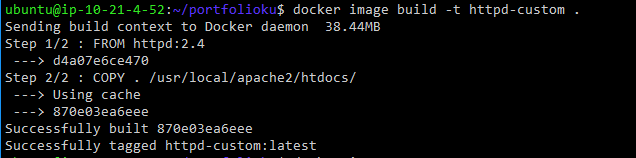
| Proses docker image build |
4. Proses build image sukses dengan nama image baru httpd-custom yang isinya . || Apa itu titik, titik disini adalah isi file dalam working direktori
5. Langkah selanjutnya adalah menjalankan container berbasis image custom httpd-custom tadi
 |
| Menjalankan Container |
6. Untuk menjalankan image didalam container, kita bisa dengan perintah:
ubuntu@ip-10–21–4–52:~/portfolioku$ docker run -it -d — name http-custom -p 0:80 httpd-custom
Dimana tag nama adalah http-custom dengan images httpd-custom dipublish lewat port 80 dimana semua traffic menuju host 0 (random port) akan diarahkan ke port 80 container httpd
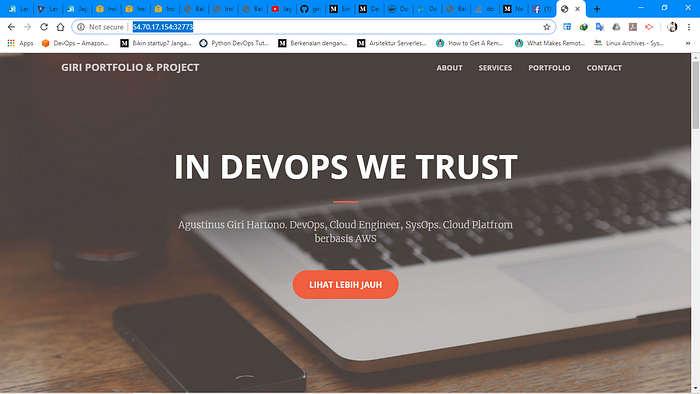
7. Perhatikan pula port host yang diperoleh yaitu http://54.70.17.154:32773/ >> 32773 cukup random bukan?
8. Hasil dari deploy web berbasis image custom dapat anda lihat disini:
 |
| Hasil Web yang Di Develop |




Social Media